
We made a website by CJ Q. '23
this is a filler post
I’m still working on my post about Mystery Hunt, and I realized it’s been quite some time since I last posted, so here’s a quick blog post.
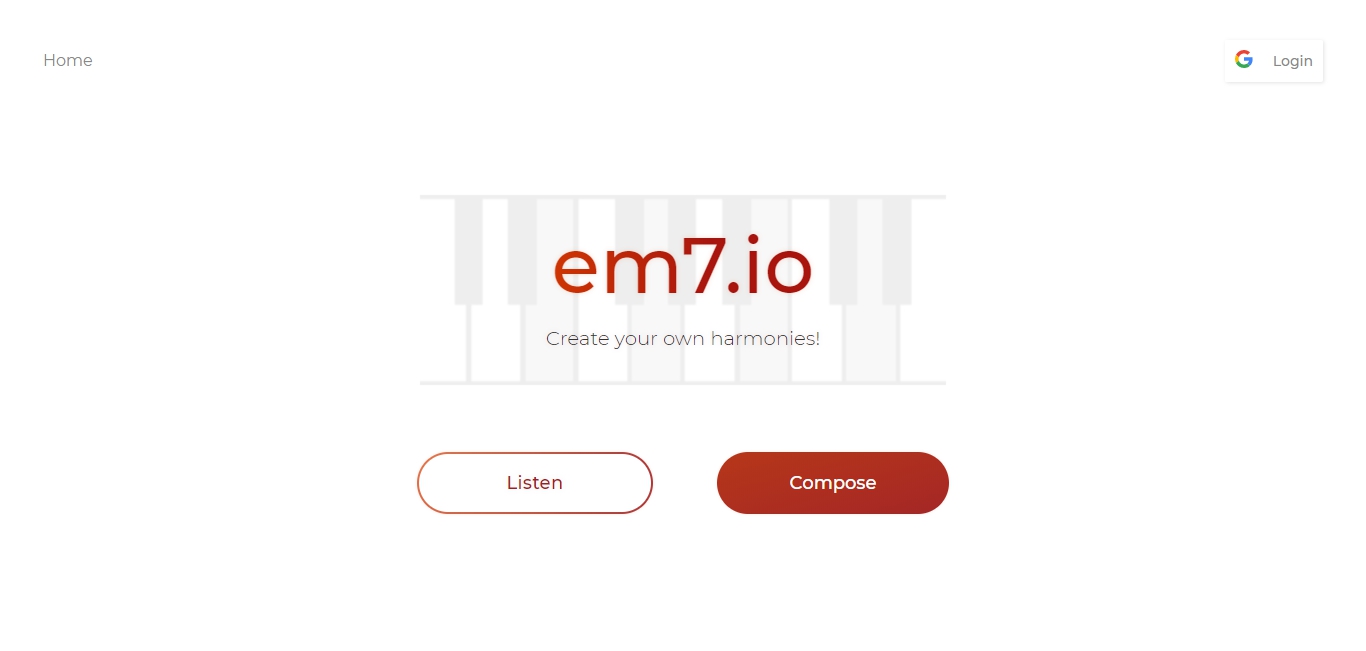
For web.lab, which is an IAP class I said I was taking, we made a website! I teamed up with Dylan L. ’23 and Emma Q. ’23 to make em7.io. You input the melody to a song, and then it automatically generates a harmony.

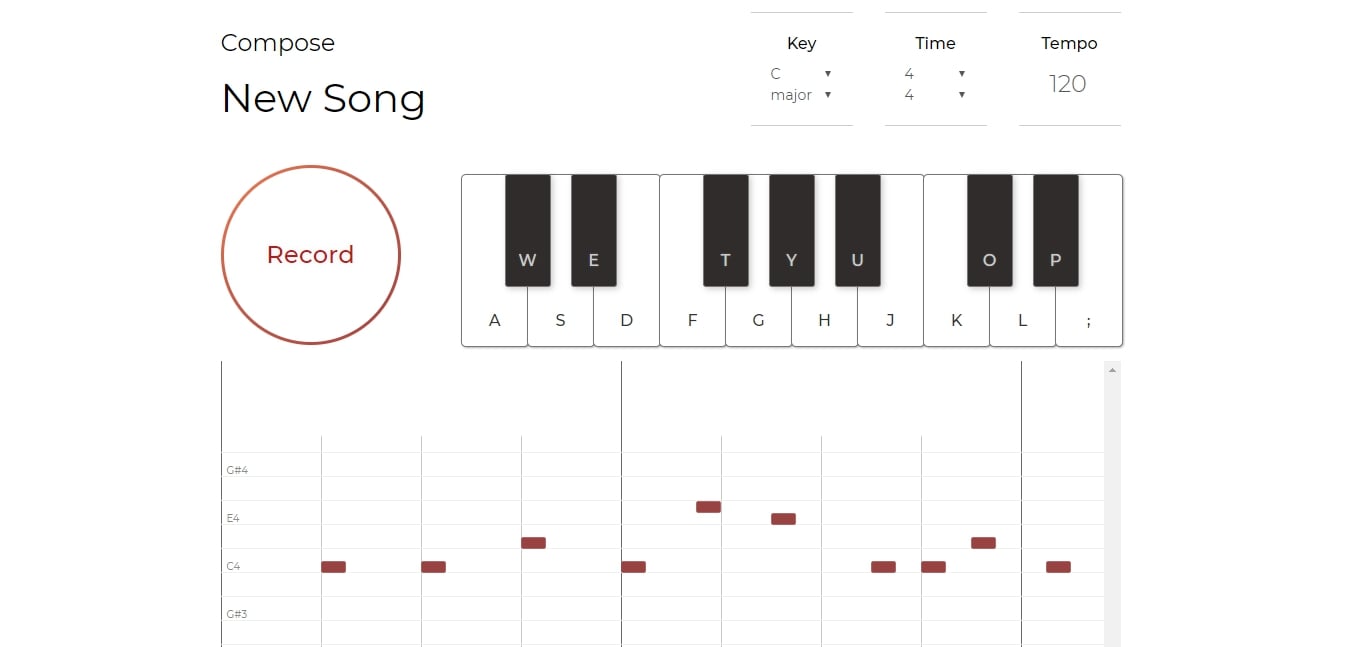
Clicking the Compose button links you to a page where you can record a piece using the piano keyboard. You can mess with the song’s key, time signature, and tempo; you can snap the notes to the beat, and you can drag notes around to edit them.
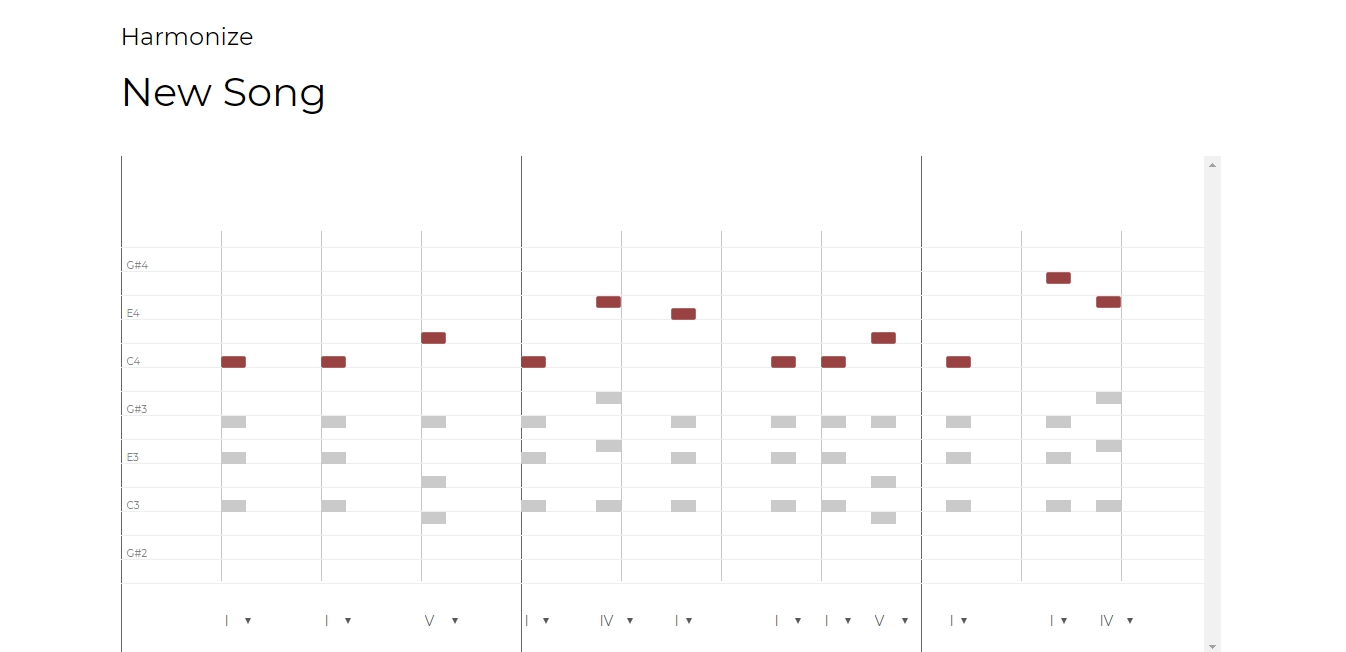
 Once you’ve recorded a song, clicking the Harmonize button shows you the completed harmony, generated through our magical algorithm. You can adjust the chords paired with each note by clicking on the dropdown.
Once you’ve recorded a song, clicking the Harmonize button shows you the completed harmony, generated through our magical algorithm. You can adjust the chords paired with each note by clicking on the dropdown.

After that, you can save your composition to your profile, and from there you can share your work with others. I thought that the harmony it generated for Tong Hua was pretty good, as well as for this piece that one of my friends wrote.
You can look at the web.lab schedule here. The way it works is that the first week is a bunch of lectures, starting from HTML and CSS and going all the way to JavaScript, React, NodeJS, and MongoDB, and some lectures about designing websites and stuff. The second week goes into sockets and more info about CSS and JavaScript and MongoDB and design, and has lectures from sponsors, ending with a lecture on deployment and coding best practices.
This goes in parallel with actually making a website. By the end of week 1, we formed teams and submitted ideas for feedback. Work on the website began in the middle of week 2. A hackathon happened in the end of week 2, and a minimum viable product was due near the start of week 3. Then another hackathon, and then the final submission was due in the middle of week 4. So really, web.lab just feels like this long hackathon.

my github commit history: a visual representation of web.lab
At the end of week 4 is the awards ceremony, because web.lab isn’t just a class, but also a competition.01 just like a hackathon! Teams can compete for over $20,000 in total prizes. We were lucky enough to win fourth prize, which means that we get some nice prize money, a sweet plaque, and a fancy lunch with the sponsors. I imagine the winners page on the web.lab site will get updated soon, so make sure to check out other websites too!02 of the semifinalists, i really liked <a href="http://day-ly.herokuapp.com/">day.ly</a> and <a href="http://h2gro.herokuapp.com/">h2gro</a>

that programing with a single m weirds me out but it turns out that some people still spell it that way and it’s totally fine
Here are four things I learned while making this website:
- Having good code habits are important. I only realized how important having readable code was when I needed to build upon other people’s. And I only realized how important good commit messages are when I wanted to figure out what happened when I wasn’t working on the project.
- Finding harmonies for songs involves a bit of grunt work. I thought that musicians just magically knew which chords work well with which notes. While some musicians do have this superpower, it’s also just possible to apply chord progressions and music theory knowledge to find a harmony given a sequence of notes, and that’s how we automated it.
- My laptop is dying. My Thinkpad E560 could not handle running Sublime, a Node server, a hotloader, and my browser, at the same time. This isn’t supposed to be a lot. I had no other applications open, and the only tab I had open on my browser was the website we were working on. This frustrated me to no end throughout the month, and we resorted to a cycle of me pushing commits and testing on a separate device.
After running diagnostics, it looks like one of the my RAM chips is broken, so I’ll probably use some of the prize money to replace it. It might also just be the case that I need to buy a new laptop. I do hope that my laptop can last me at least through the end of spring.
- There’s no better feeling than deleting node_modules. I am done working on this website and I never want to touch its hacky codebase ever again.
And here are four slightly deeper things I learned:
- A lot can happen in one month. I didn’t have any experience with web development beyond HTML or CSS, so I learned a lot about JavaScript and React and MongoDB. My two teammates didn’t have any web development experience at all. Looking back, I guess it’s pretty amazing how we managed to go from knowing very little to making this website, in only a month.03 in retrospect, most hackathons happen over a weekend
-
Sometimes it’s okay not to be perfect.04
strong version that’s probably even more true: <em>often</em>, it’s okay not to be perfect
It’s a far cry from a perfect website. There’s no privacy controls so all of the compositions are public, if you’ve ever logged into the site then it shows everyone that you’ve logged into the site, the note editor doesn’t allow you to add or remove notes, the harmonizing algorithm works on a note level which gives bad results, and sometimes there are issues when you edit a piece and then harmonize it.
But while we were working on the project, I learned that we really couldn’t have everything. We only really had two-and-a-half weeks to work on it, and that it would be best if we focused on making the core features of the site as good as we could have, rather than adding half-baked feature after half-baked feature. All of a sudden, the lots and lots of advice I read started coming back.
- External things work great for motivating me. Although I theoretically could have learned all of this on my own, having external motivation just makes it so much easier. I did try learning more about web development before, but I eventually stopped because I learned enough to make my personal website, and didn’t really have more motivation to continue beyond that.
Going to web.lab lectures, building a website I’m actually excited about, and being accountable to my teammates really motivated me in actually learning more web stuff. It’s not just that I learned directly from the lectures, because I also learned a lot looking stuff up, but it’s more of having a reason to look stuff up and learn things in the first place. I think I’ve seen the same pattern with, say, machine learning; while I could have learned it on my own, taking a class on it gave me really good motivation for doing so.
- Web development probably isn’t for me. I’m not entirely excluding the possibility. JSX and ES6 and React make writing stuff for the web so much nicer than when I first started learning about web development. But JavaScript really doesn’t vibe with me, and thinking about asynchronicity and promises is kind of annoying, and I enjoyed programming more when I’m not doing it in JavaScript.
Okay, this isn’t really about web development and more about JavaScript,05 and maybe this isn’t about javascript but more about how we used javascript but I think the point is that I’m learning about what I like and what I dislike, and about what I enjoy and what I don’t. Maybe I’ll give web development another shot in the future, and take a different route that doesn’t involve the things I disliked.
So, you know what, scratch that. Maybe the lesson for this one should be I tried things out, and I learned what I liked, and I learned what I disliked. And isn’t that the greatest lesson of all?
Finally, a huge shout out to the web.lab team for making the class possible, which probably involved looking for sponsors, preparing material, giving lectures, providing food, running hackathons, and maintaining a blazing fast three-minute average response time on Piazza. The class is run entirely by students, and I can’t even imagine the effort that goes into running a class of this size. Thank you so much!
- just like a hackathon! back to text ↑
- of the semifinalists, i really liked day.ly and h2gro back to text ↑
- in retrospect, most hackathons happen over a weekend back to text ↑
- strong version that’s probably even more true: often, it’s okay not to be perfect back to text ↑
- and maybe this isn’t about javascript but more about how we used javascript back to text ↑