
The joys of web development by CJ Q. '23
or: how i learned to stop worrying and love the web
Two years ago, I wrote a blog post saying
Web development probably isn’t for me. I’m not entirely excluding the possibility. […] But JavaScript really doesn’t vibe with me, and thinking about asynchronicity and promises is kind of annoying, and I enjoyed programming more when I’m not doing it in JavaScript.
Well, that ended up changing. Over the past two years, I’ve written things in JavaScript and TypeScript, to the point that TypeScript is now my favorite programming language. What happened? The short answer is that I discovered the joys of web development. The long answer is this blog post.
Here’s six projects I worked on some time during the past two years, in order of when they happened. Of course, these are all ramblings of an amateur, and your experience is likely entirely different, and that’s okay. My goal is to encourage you to reflect on your own experiences, so I’d love to hear your thoughts.
1. The project I hated

The comic strips are taken from the webcomic minus; this is strip 8.
After my first year, I took a UROP01 MIT's Undergraduate Research Opportunities Program. under the Computational Psycholinguistics Lab. Our project was about collecting sentence completions from participants. My actual job was to work on the app used to collect data. It’s technically full-stack development, but most of the problems I dealt with were front-end facing.02 Web development is usually split into front-end and back-end. Front-end focuses on the parts of the website that you see, and back-end is everything else; full-stack refers to both front-end and back-end. How do you design an interface that makes participating actually fun?
The project was interesting, and I was certainly interested in it… in theory. In practice, I spent two months working on the project, and I didn’t have a lot of fun. I kinda wished that my project was about how to make my participation fun. Then I thought, well, why shouldn’t that be my project? Why shouldn’t I care about having fun on what I’m working on?
I looked at all my previous projects and started chucking them into bins based on how much I liked them. The UROP was bad, the web.lab project was okay, and so on. I learned that:
- I had way more projects that I liked doing than disliked doing. In one sense, that’s a good thing! It means that there was something about this that I actually liked, and that there was hope for me yet. It’s also pretty cool that my experiences were good, in contrast to some people I know who had bad first experiences.
- One project wasn’t enough to make generalizations for. My list had my UROP as the one thing I actively disliked. I felt like the explanation for why I disliked it could be anything. Was it the technologies we were using, or the circumstances of the job? Maybe it’s a personal reason, like burn out, or overjustification effect.
- I had no clue why I liked the projects I liked. I like to think of myself as a reflective person, but I’ve never reflected on or blogged about programming. I struggled answering questions like “what’s a project you worked on recently, and what did you like about it?” Which, by the way, was a question an interviewer asked me.
The UROP I did—that one project I disliked—was the first project I intentionally reflected on. I knew I disliked doing it. At the time, I couldn’t pinpoint the exact reasons why. But over the next few months, I worked on more things and thought about more projects, and eventually, I figured out what I disliked. And more importantly, what I did like.
2. Vexation yields creation

minus, strip 1.
People sometimes ask me, I know a programming language, what do I do next? The answer I give these days is, what in your life annoys or irritates you the most? Whether it’s renaming many files, or scraping information from a website, or repetitively filling out a form every day, there’s probably some way to solve it with your programming language of choice.
My big personal project, that summer after my first year, was qboard, a digital whiteboard app with vim-style keybindings. I made it because I got frustrated with all the existing solutions. None of them filled the niche I was looking for, which was a whiteboard app where you could customize the keyboard shortcuts, and that frustration led me to make qboard.
When I thought about what I’ve made up to that point, one big difference between what I enjoyed and what I didn’t was whether I made something out of annoyance. qboard was a perfect example of this. My motivation on the project was pure: I need to make this good for myself, because otherwise I’ll have to deal with something I didn’t like.
It’s a similar motivation to when I made just1 a few months earlier. That was a bit more directed toward people who weren’t me, because I wanted to play with friends. Making something useful for others is cool, but I didn’t find that, alone, satisfying. For example, the most popular page on my site is titlegen, which I liked working on even less.
3. Hackers and painters

minus, strip 86.
A big difference between web development03 Well, front-end development is visual, back-end development less so. and the kind of code I wrote before is how visual web development is. My programming roots were making games in batch, like rock-paper-scissors games from the terminal. I got into competitive programming through high school, and I fell in love with algorithms and data structures.
Despite that, my heart always stayed with making games. There was something about making them that felt so satisfying, that I didn’t find in competitive programming. It’s a feeling I felt even stronger when I worked on You Will Explode If You Stop Talking, or YWEIYST, during winter break my sophomore year. The difference with web development is the instant, visual feedback for what you’re doing.
I loved adding small features to YWEIYST and seeing what it looked like. I would add shapes and colors and shadows, and I get to see, in real-time, what the effects are. The cycle of doing something and seeing the result was short: there was no build step that took a few minutes to run, no script that I had to restart, nothing. Just continuous tinkering and watching.
I’m reminded of an essay, Hackers and Painters. In it, Graham compares the hacker to a painter, as people who are both invested in creation. In that abstract, philosophical sense, web development, and programming in general, is like painting. But in an even narrower sense, front-end development is like painting. Often, you start with a wireframe, which looks a lot like a pencil sketch. Then you fill the large strokes in, maybe producing a black-and-white version, before adding color, shadows, and other details. I’m pretty bad at making art with traditional materials, but I’m so, so happy that I can experience something similar through front-end work.
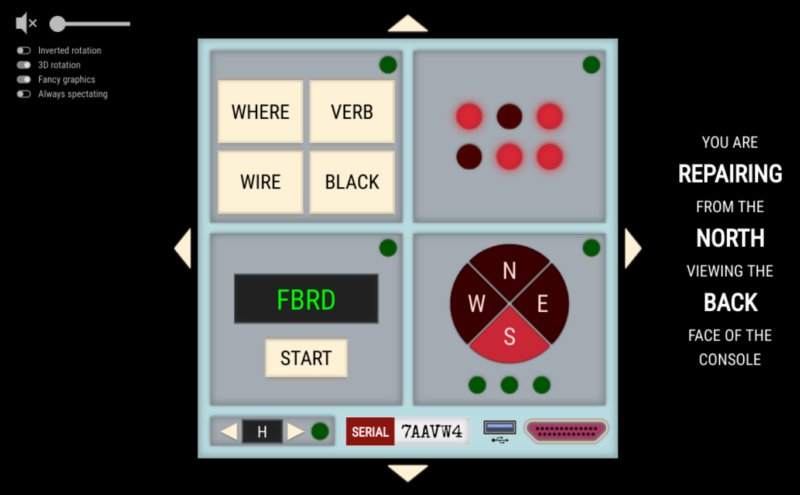
4. I, jigsaw puzzle

minus, strip 62.
I once wrote about sacrificing parts of myself, with “parts of myself” referring to the things that I’m interested in:
As much as I want to cut off the other things I’m interested in and only focus on one of them, I can’t. It’s too painful. Not only that, it feels like I’m betraying myself. It feels like I’d be selling out, whether I decided to only keep math, or only keep CS, or only keep writing. [… But] I don’t have to sacrifice any of these parts of myself.
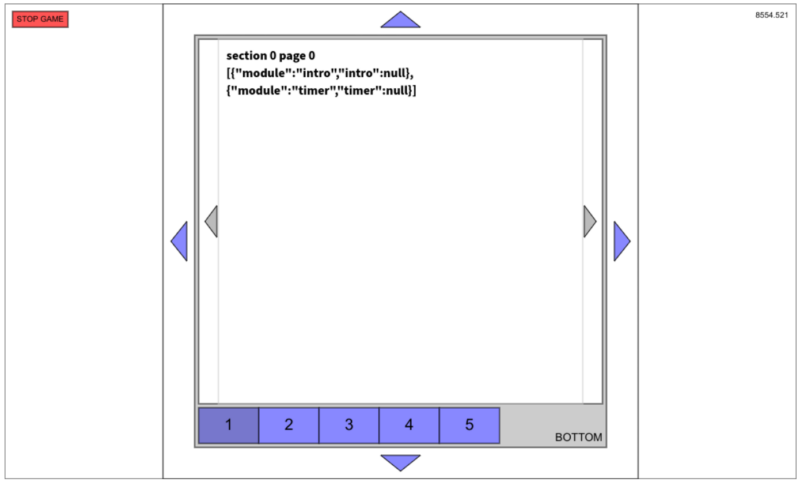
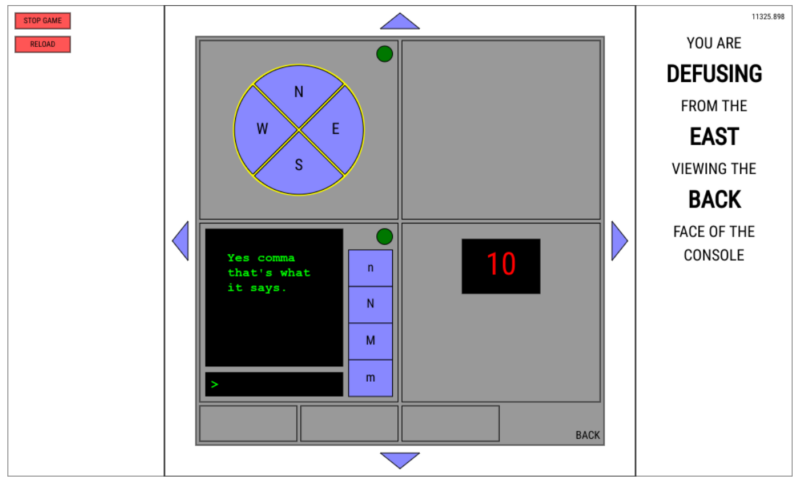
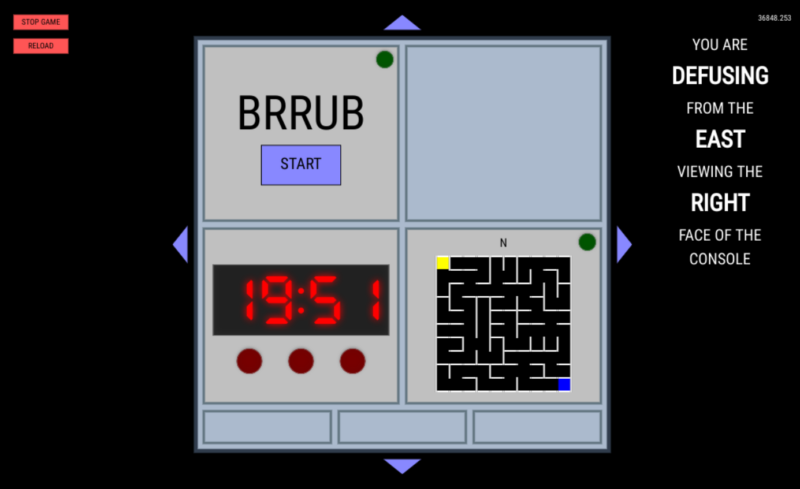
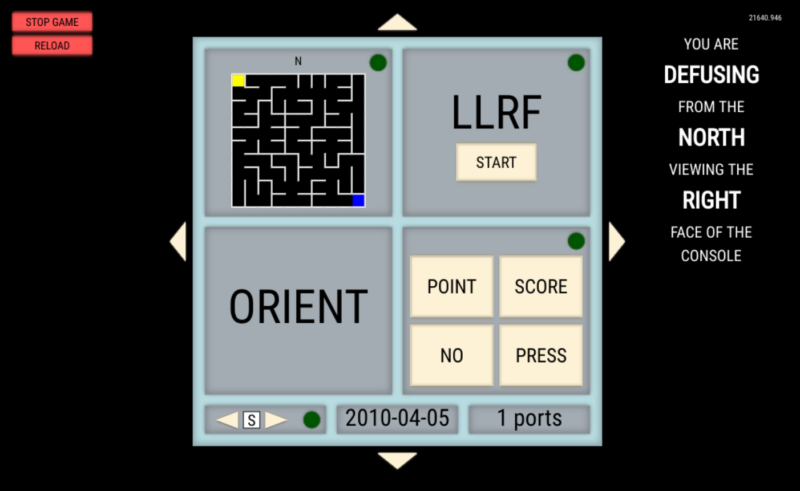
I had this fear that I’d never find the one thing that fits everything I like. My interests felt like a 1000-piece jigsaw puzzle, except it’s actually ten 100-piece jigsaw puzzles all mixed together. I like too many things to expect a perfect fit, but I hoped that something would fit the big things, or at least many things. And I realized, while working on cfish during sophomore summer, that front-end work hits a lot of the checkboxes:
- Code is involved! cfish wasn’t the most technically challenging thing I’ve ever worked on, but it certainly involved a lot of code. Design is also involved, as I discussed earlier—I made wireframes and thought about what the interface would look like.
- Math isn’t directly involved, but the parts I love the most about math is there: the combination of both structure-building and puzzle-solving. I like to think of math as about creating stronger and stronger abstractions,04 This reminds me of <a href="https://www.benkraft.org/2016/06/03/what-did-i-learn/#on-abstraction">a blog post I enjoyed</a>, which explains this thought better than I do. so that you can build higher and higher structures. Similarly, making cfish involved high-level structural decisions, like communicating based on sending and receiving a list of “events”.
- Puzzles, like math, also have an element of puzzle-solving. And if two long posts have not made it abundantly clear, I like solving puzzles. Programming is like solving a lot of mini-puzzles. For example, while making cfish, I dealt with questions like: what’s the nicest way to get the names of the winning team? My solution was four lines long, and it’s not revolutionary code. But it’s a tiny blip in satisfaction to write those four lines. Now multiply that by however many lines you write.
- Writing might be the least clear connection. Code isn’t really writing; it’s not like writing an essay or a blog post. I’m talking about writing meant to communicate to an audience. But words are a big part of web design! Writing instructions, choosing names, and editing text are all skills I’ve applied, and skills I’ve picked up from blogging.
Is front-end development the perfect intersection of everything I like? No. Maybe an author of math textbooks might’ve been better. If a better-fitting job presents itself, I might take it.
It’s more about the comfort of knowing there’s at least one thing out there that I’d be fine with doing for a huge chunk of my life—that the number of careers I could go into isn’t zero, it’s at least one.
5. It never stops

minus, strip 29.
I began my junior year last fall. Here’s three things I worked on last semester:
- Firehose, which I now help maintain. Firehose was the first project where I built upon a decent amount of someone else’s work, and I got to practice the skill of reading and understanding existing code. I’ve certainly worked with others on projects before, like web.lab or YWEIYST. But those projects, I’ve worked with from the beginning, starting with nothing—Firehose was different, because I was “collaborating” with someone who wrote code several years ago.
- Setting up Neovim, the text editor I use now. A few months ago I decided it’s time to migrate from Sublime Text, because I had the spare time I needed to set things up. And wow did I need that time, because only the gods know how many hours I’ve spent configuring Neovim. Was all that time worth it? Maybe not… but it’s a lot of fun. No wonder why people love Neovim so much.
- A few weeks ago, I made an IAP calendar mirror. This project involved little front-end work; the bulk of the work was making it automatically update every hour. I had a real adventure installing Jekyll on a remote server without root access. This involved things like, figuring out how to download an installer from the command line, which sounds so simple, but I’ve never done it before.
The point about each of these is what I learned. None of the things I learned were directly about front-end development. With Firehose, for example, I learned more about talking to other people than I did JavaScript. Or with Neovim, I learned Lua, and I’m gonna bet I’ll never have to use Lua anywhere near the front-end.
Yet I learned these things anyway, and I had fun doing it, because it turns out that learning is fun. Not in the aesthetic, Learning Is Fun sense. It’s more in the sense of, I feel so powerful learning how to do more things. It feels like power to SSH somewhere and not feel completely lost. It feels like power when it took weeks to understand the first programming language, but hours to understand the tenth.
6. Share your work

minus, strip 13.
I spent a good part of winter break rewriting the the MIT Mystery Hunt / Puzzle Club website. One driving force was the motivation of wanting to have better code, because it annoyed me to work on the old one. But another was receiving all this praise from others in the puzzle community about my work.
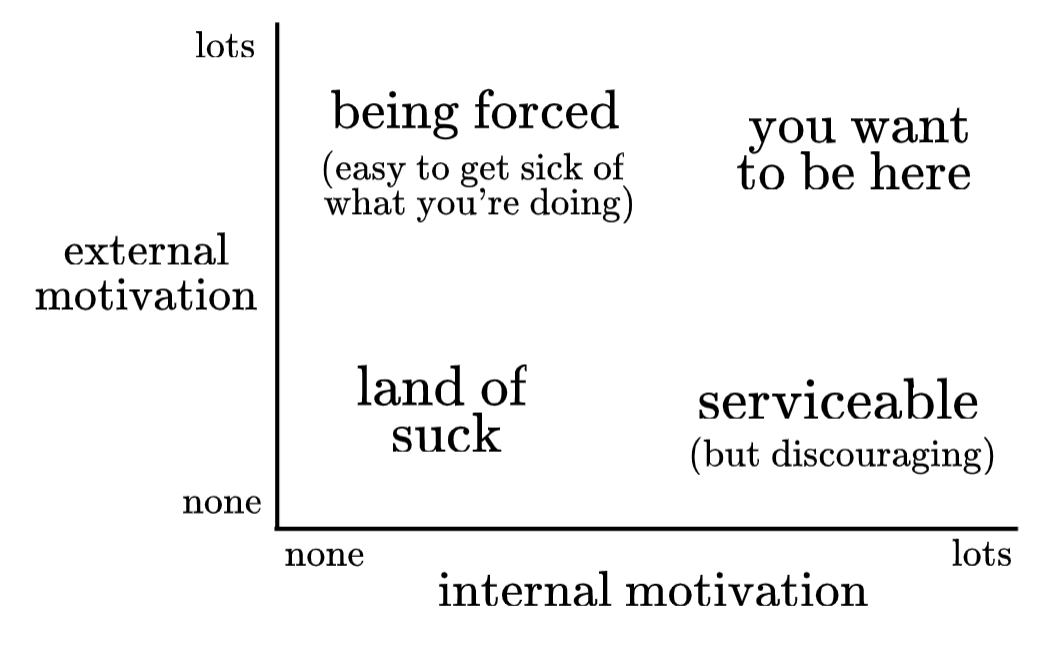
And… well, it’s weird. It feels like it’s at odds with what I shared earlier, where I described how I found more joy working on projects when I was internally motivated. That’s still true now. But hearing people say, “the new site looks good”, and say “thanks so much for adding so-and-so”, that feels good! That’s motivation too, and that’s external motivation. My experience, then, looks more like this:

Wow, a chart!
Creating work for the sole purpose of being liked by others feels counterproductive. I want to think of it less as a goal, and more as a happy side effect. If I make things I like, then others might like it too. But I have to like it. Otherwise, I end up in the same situation I did with my UROP: something that was interesting in theory, but not in practice.
Recently, I’ve been sending small, casual commits to open-source projects. I don’t think of it as “contributing to the open-source community”. It’s more like, two Slay the Spire mods I like don’t work together, let me change that. Seeing a pull request get merged, seeing other people file issues? Both small things that make me feel happy.
Closing thoughts
Will I continue to like web development in the future? It’s not clear. Heck, I haven’t even done industry work yet, let alone an internship. I hear those kinds of experiences tend to change people’s minds.
As much as I want to say yes, I will like front-end in the future, people change. I don’t want to lock myself into an identity, nor do I feel the need to live up to the person I am right now.
For now, I like what I’m doing, so I’ll keep doing it.
- MIT's Undergraduate Research Opportunities Program. back to text ↑
- Web development is usually split into front-end and back-end. Front-end focuses on the parts of the website that you see, and back-end is everything else; full-stack refers to both front-end and back-end. back to text ↑
- Well, front-end development is visual, back-end development less so. back to text ↑
- This reminds me of a blog post I enjoyed, which explains this thought better than I do. back to text ↑